

In Table Properties, under Text Wrapping, select Around. If you don't see Table Properties on the shortcut menu, Control + Click in a different part of the table. There are a couple of different ways to get this effect. On the Position menu, choose the type of positioning that you want, or select More Layout Options to choose advanced layout options.Ĭontrol + Click the table, and then select Table Properties. When positioning images in a document, you may want them to appear behind text, so that the text shows up over the top of the image. If the window is wide enough, Word displays Position directly on the Picture Format tab.

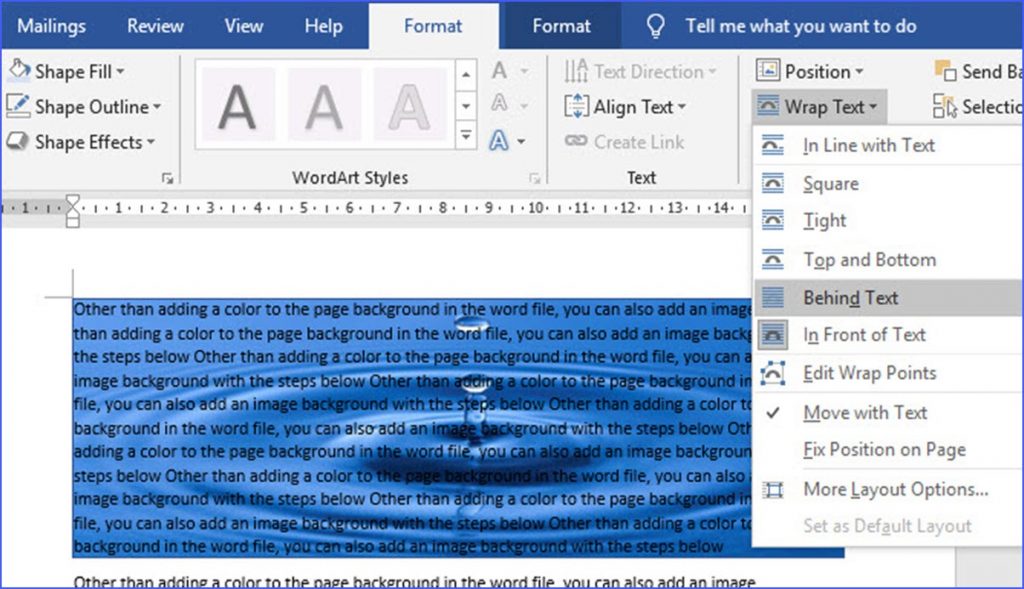
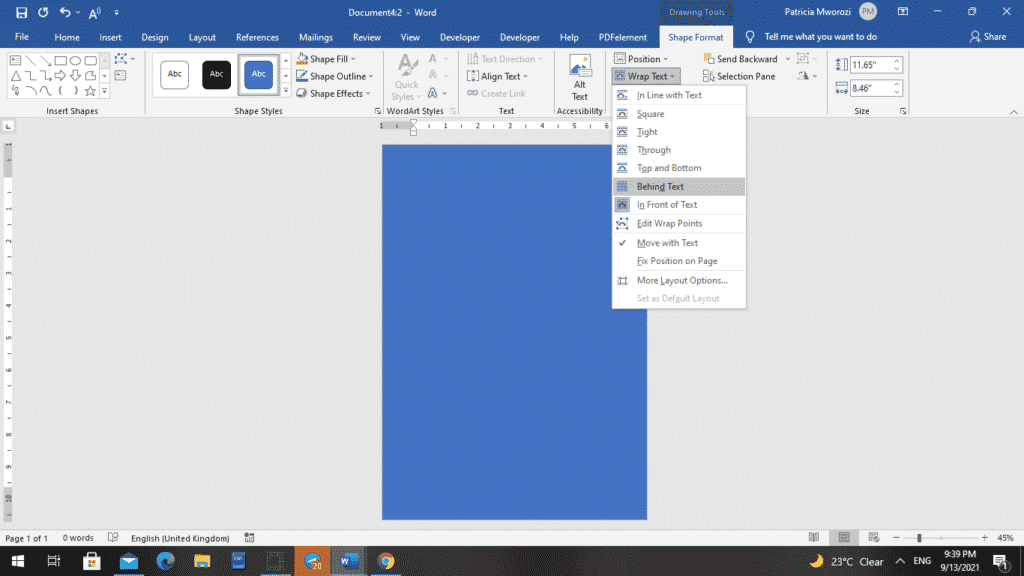
Go to Picture Format or Shape Format and select Arrange > Position. If the window is wide enough, Word displays Wrap Text directly on the Picture Format tab.Ĭhoose the wrapping options that you want to apply.įor example, In Line with Text, Top and Bottom, and Behind Text.Ĭhange the position of a picture or drawing object relative to the text Go to Picture Format or Shape Format and select Arrange > Wrap Text.
#IMAGE BEHIND TEXT WORD HOW TO#
Under the content tab, write your text in the title attribute.Īfter this, set the Alignment to the "Center" so that the text is centered at the middle of the section.Īlright! Now you know how to add text over image in Elementor.Configure text wrapping around a picture or drawing object Write your desired text on the title attribute. Send Backward: Sends the selected object down one layer. Bring Forward: Brings the selected object up one layer. Send to Back/Send Behind Text: Sends the selected object to the very back, or just behind the text. A text section will appear over the image. Bring to Front/Bring in Front of Text: Brings the selected object to the very front, or just in front of the text. Now drag and drop the "Heading" to the section. From there you can add any section you want overlay over the image.

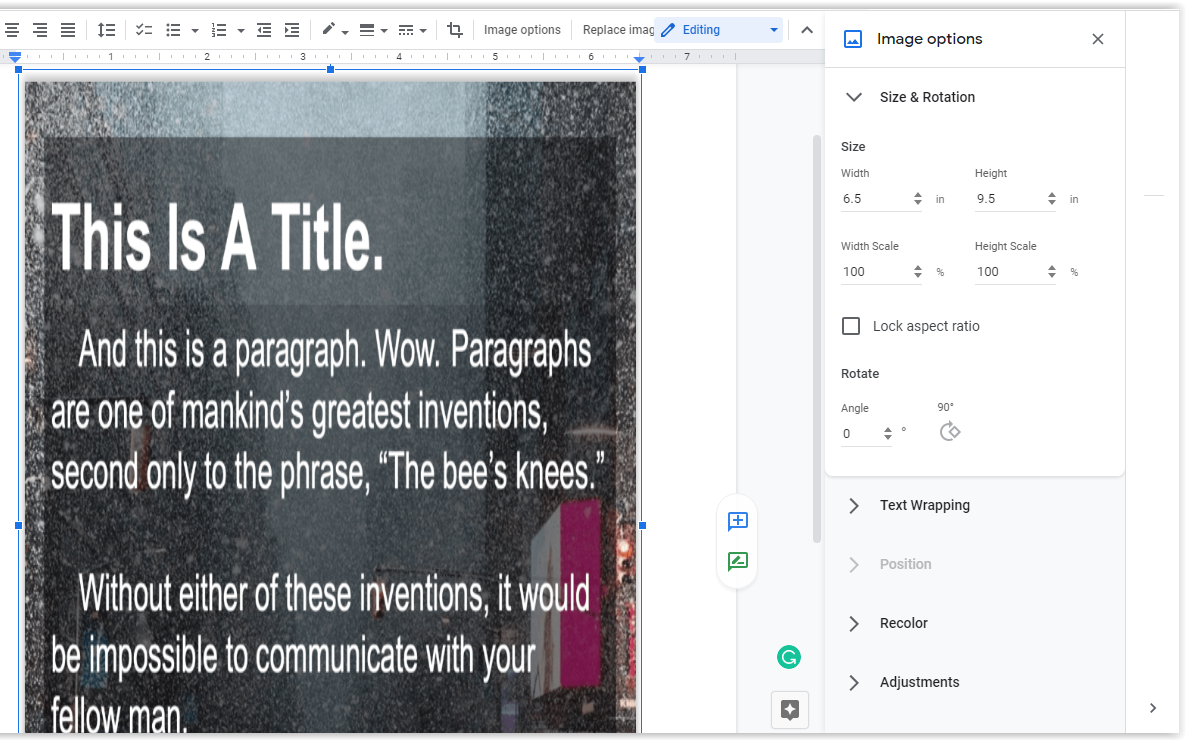
Change the Position attribute to "Center Center", Repeat to "No-Repeat" and Size to "Cover".Īfter clicking the "+" symbol, the add sections panel will appear to the left.Click on the Style tab and open the Background drop down.To do this, we need open up the Edit Section panel for the section. After that, click on the "Insert Media" button to insert the image to the section. Click the uploaded image from the "Media Library.Ĥ. Then drag and drop the image file over the pop up.ģ.Click on the "Upload Files" tab in the "Insert Media" pop up.Now, click on the "+" icon in the image attribute to add image to the section.ĭrag and drop an image to the Upload Files section.Select the Background Type as "Classic".Go to the Style tab of the Edit Section pane and expand the "Background" dropdown.Now add a layer 2 on which you put your picture. Once it's set up, you'll have a lot of freedom to play. Once complete, you'll be able to put anything you like seemingly 'behind' the focus of the photo, or play with the color / darkness / blurriness of the photo behind. So you currently have 2 layers background text and layer 1 which has 'a texture'. Duplicate your image, remove the background of the image that is on top, then position them exactly on top of one another. Insert the image to the background of the section. My idea may or may not do what you need in your specific case, but here goes: 1st keep in mind you can have as many layers as you want- like a book can have 2 or 100 pages. After that click on the Edit Section icon in the section which brings up the edit section pane to the left.Word displays a list of wrapping methods you can choose. We are choosing this for the sake of simplicity. (If the toolbar doesn't appear, select Toolbars from the View menu and choose the Picture toolbar.) Click on the Text Wrapping tool on the toolbar. In this post, I'd like to share a tip about inserting text on top of a picture in. But we can also design simple pictures with it. You can select select other structures as well. As we all know, Microsoft Word is a powerful text editing tool. Next, select the simple plain structure of the section which is the first among the options.Click on the Add New Section in the page.Now let's see how to easily implement text over image in Elementor in a matter of minutes. In this blog we are going to learn how to add text over image in Elementor.

Adding text over an image is an important way to make the the website more visually appealing.


 0 kommentar(er)
0 kommentar(er)
